最強のWordPressテーマ「SWELL」のカスタマイズをまとめました。
このブログでも使っている、デザインの差別化に使えるちょっとしたカスタマイズから、「SWELL」に欲しかったガチめのカスタマイズまで紹介しています。
「SWELL」のちょっとしたカスタマイズ集
掲載しているCSSを、子テーマのstyle.cssか、「SWELL設定」>「エディター設定」>「カスタム書式」のカスタム書式用CSSにコピペしてください。
ちょっとしたカスタマイズ①
見出し2「塗り潰し」を2色にする

/* 見出し2「塗り潰し」を2色にする */
.post_content h2:where(:not([class^="swell-block-"]):not(.faq_q):not(.p-postList__title)) {
background: linear-gradient(120deg, transparent 75%, rgba(255,255,255,.125) calc(75% + 1px));
background-color: var(--color_htag);
}「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」の「見出し2のデザイン」を「塗り潰し」にして使ってください。
見出し2が、右のほうが薄い色の2色になります。
ちょっとしたカスタマイズ②
見出し3「左に縦線」に背景色をつける

/* 見出し3「左に縦線」に背景色をつける */
.post_content h3:where(:not([class^="swell-block-"]):not(.faq_q):not(.p-postList__title)) {
padding-top: .5em;
padding-bottom: .5em;
background-color: var(--color_gray);
}「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」の「見出し3のデザイン」を「左に縦線」にして使ってください。
見出し3にグレイの背景色がつきます。
ちょっとしたカスタマイズ③
段落をインデント(字下げ)する
段落をインデント(字下げ)します。情報量が多いブログだと、インデントされているほうが読みやすいと(私は)思います。
/* 段落をインデント(字下げ)する */
.post_content>p:not([class]) {
text-indent: 1em;
}スタイルを指定している段落や、他のブロック内の段落には効かないようにしてます。
ちょっとしたカスタマイズ④
アイコンボックスの文字を少し小さくする
/* アイコンボックスの文字を少し小さくする */
[class*="is-style-icon_"] {
font-size: var(--wp--preset--font-size--small);
}基本的に補足に使うから、小さい文字のほうがいいですよね。
ちょっとしたカスタマイズ⑤
「角に折り目」に枠をつける
段落やグループボックスのスタイル「角に折り目」に枠をつけます。
/* 「角に折り目」に枠をつける */
.is-style-crease {
border: 1px solid rgba(0,0,0,.1);
}
.is-style-crease:before {
right: -1px;
top: -1px;
}折り目と同じ色の枠をつけます。背景色を変更しても大丈夫です。
ちょっとしたカスタマイズ⑥
テーブルの文字を少し小さくする
| ヘッダー | ヘッダー | ヘッダー |
|---|---|---|
| ああああ | ああああ | ああああ |
| ああああ | ああああ | ああああ |
| ああああ | ああああ | ああああ |
/* テーブルの文字を少し小さくする */
.post_content table {
font-size: var(--wp--preset--font-size--small);
}テーブルは情報量が多くなりやすいので、少し小さい文字のほうがいいかな、と。
ちょっとしたカスタマイズ⑦
アコーディオンの見出しを太字にする
アコーディオンの見出し
アコーディオンの内容
/* アコーディオンの見出しを太字にする */
.swell-block-accordion__title .swell-block-accordion__label {
font-weight: bold;
}アコーディオンの見出しは、かならず太字にするので。
ちょっとしたカスタマイズ⑧
段落の「左に縦線」スタイルを太字にする
左に縦線
/* 段落の「左に縦線」スタイルを太字にする */
.is-style-border_left {
font-weight: bold;
}段落の「左に縦線」スタイルも、かならず太字にするので。
ちょっとしたカスタマイズ⑨
著者情報の画像を四角にする
この記事を書いた人
/* 著者情報の画像を四角にする */
.p-authorBox .avatar {
border-radius: 0;
}切り抜きと相性の悪い画像を使っている方へ。
ちょっとしたカスタマイズ⑩
著者情報の画像の枠を消す
この記事を書いた人
/* 著者情報の画像の枠を消す */
.p-authorBox .avatar {
border: none;
}著者情報の画像を四角にするカスタマイズと組み合わせることができます。
ちょっとしたカスタマイズ⑪
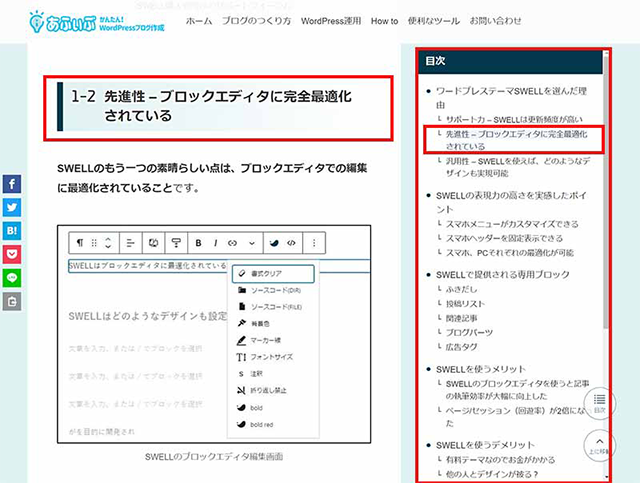
目次のタイトルを太字にする
/* 目次のタイトルを太字にする */
.p-toc__ttl {
font-weight: bold;
}メリハリがついて、良い感じになります。
ちょっとしたカスタマイズ⑫
目次の見出し2(H2)だけを太字にする
/* 目次の見出し2を太字にする */
.post_content .p-toc__list {
font-weight: bold;
}
.p-toc__list .p-toc__childList {
font-weight: normal;
}さらに、メリハリがつきます。見出し2だけの記事だと、目次がすべて太字になってしまうのが難点です。
ちょっとしたカスタマイズ⑬
サイドバーのタイトルデザイン「塗り」を2色にする
/* サイドバーのタイトルデザイン「塗り」を2色にする */
.c-widget__title.-side {
background: linear-gradient(120deg, transparent 75%, rgba(255,255,255,.125) calc(75% + 1px));
background-color: var(--color_htag);
}「外観」>「カスタマイズ」>「サイト全体設定」>「タイトルデザイン」の「サイドバーのタイトルデザイン」を「塗り」にして使ってください。
広告
「SWELL」のすごいカスタマイズ集
「SWELL」に欲しいんだけど、実装されていない機能を使えるようにする、すごいカスタマイズを紹介します。
すごいカスタマイズ①
画像のスタイル「スマートフォン風」を追加する

多くのブログは、PCよりもスマホからのアクセスのほうが多いと思います。
会員登録の方法など、スマホの画面遷移をスクショで解説するときに大活躍のカスタマイズです。
POINT OF VIEW | コピペで簡単!「スマートフォン風」スタイル
すごいカスタマイズ②
追尾サイドバーの目次にハイライト機能を追加するプラグイン

追尾サイドバーのウィジェットに追加した目次に、今読んでいる項目のハイライト機能を追加するプラグインです。
そのまま使うとエラーを吐くので、ダウンロードしたZIPファイル内のswell_toc_highlight.phpをメモ帳で開き、1行目の改行を消して使ってください。